Introduction To React JS
React JS
React js is a JavaScript library that we use to create the user interface of
single page application. A single page application is a web application that
dynamically rewrites the current page with new data without loading a new page.
React JS is developed by the Facebook company. The top 3 main companies that use
React JS are Facebook, Instagram, and WhatsApp.
When developing an app using react js, the app is separated into parts called
“component”.
Props
Props are properties/arguments passed into React component. Props are send
into a component as HTML attributes.
Ex:- <Person name="John" />
State
A state is an object that stores props values that belongs to the component. State
is used to keep props data that can be updated.
Ex:-
class Person extends React.Component {
constructor(props) {
super(props);
this.state = {name: "John"};
}
We can use that state by using this.state.name statement. As it is we use
it in HTML code segment we have to put that code in curly braces.
render() {
return (
<div><p>It is a {this.state.color}</p></div>
);
}
Component
Components are like JavaScript functions. There are 2 types of the component in
React JS. These are class components and functional components.
Class Component
A class component extends the Component class in React JS. There is
render() method to return HTML.
class Person extends React.Component {
render() {
return <h2>Hello, I am John!</h2>;
}
}
We can display the Person component in the root element using the below code
segment.
ReactDOM.render(<Person />, document.getElementById('root'));
Functional component
Functional component is little bit same as the class component.
function Person() {
return <h2>Hi, I am John!</h2>;
}
|
Coding
React provides us in-built methods. In the class component, the render() method
returns our JSX code (render HTML in the web page) to the root component of our app.
JSX allows us to write HTML tags inside JavaScript code. Render methods take 2
arguments. These are HTML code and HTML element.
Inside the render method, the HTML code must be wrapped in one top-level
element.
Ex:-
render() {
return (
<div>
<h1>Hello</h1>
<h1>World</h1>
</div>
)
}
Create a simple react js
application
To create a react application, first go to the folder that you want to create the react application in a terminal. Then type the below code to create an application.
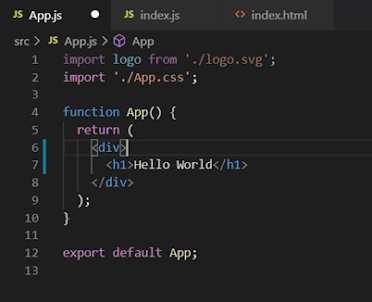
App.js
The code segment in the return method should be wrapped within a one div
element.
Import App component
to index.js file and put inside render() method. Then this component pass to
the element which has id “root” in the index.html file.
The App component is
shown in div element index.html.
The output of the
application is shown in the below image.





Comments
Post a Comment